Tại sao hình ảnh website lại quan trọng?
Trên Internet, hình ảnh được sử dụng vì rất nhiều lí do như: làm cho trang web trông đẹp mắt, minh họa cho các bài viết trên blog, quảng cáo và giới thiệu sản phẩm hoặc dịch vụ,…
Tuy nhiên, dưới đây là 3 lí do quan trọng nhất cho bạn biết tại sao bạn nên sử dụng hình ảnh trên trang web của mình:

1. Trải nghiệm người dùng tốt hơn
Các nghiên cứu chỉ ra rằng con người nhớ được tới 80% những gì họ nhìn thấy và chỉ nhớ 20% những gì họ đọc được. Vì vậy, hình ảnh website vô cùng cần thiết và quan trọng trong việc thu hút sự chú ý của người truy cập.
Các hình ảnh cũng vô cùng quan trọng trong việc hỗ trợ trình bày những thông tin quan trọng. Hình ảnh có thể giúp bạn truyền tải một câu chuyện, một bài học, hay loại kiến thức nào đó. Đôi khi văn bản có thể quá phức tạp để giải thích rõ ràng một điều gì đó, nhưng với một hình ảnh, mọi thứ sẽ trở nên dễ hiểu hơn nhiều.

2. Bán sản phẩm dịch vụ
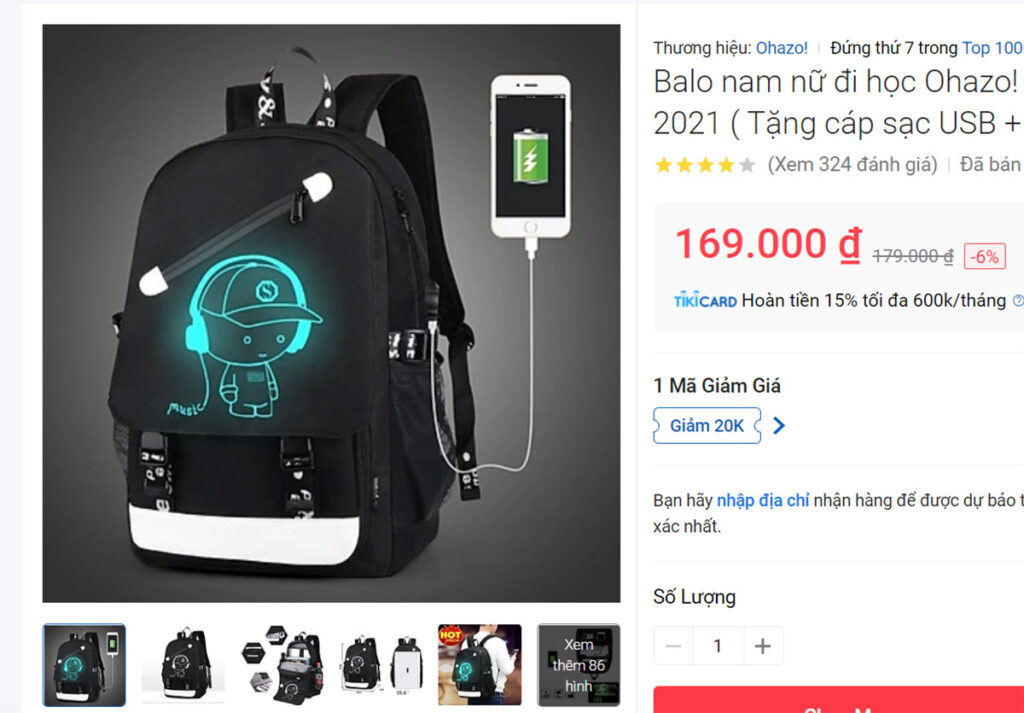
Khi bạn muốn bán một sản phẩm hay dịch vụ nào đó, hình ảnh là tối quan trọng để giúp khách hàng hình dung rõ hơn về sản phẩm của bạn, đặc biệt là sản phẩm hữu hình.
Hãy đặt mình vào vị trí người mua, bạn có muốn mua một sản phẩm mà bạn thậm chí còn không được nhìn thấy hình ảnh mặt mũi của sản phẩm đó hay không?

3. Tăng thứ hạng trên công cụ tìm kiếm
Nếu hình ảnh website bạn sử dụng liên quan và phù hợp với nội dung các bài viết, nó sẽ được xếp hạng tốt hơn trong phần tìm kiếm hình ảnh của các công cụ tìm kiếm. Và kết quả tìm kiếm hình ảnh vô cùng quan trọng đối với lưu lượng truy cập vào website của bạn.
Lấy hình ảnh cho website ở đâu?
Làm thế nào để bạn tìm thấy những hình ảnh đẹp cho website của bạn? Và đâu là những trang web cung cấp hình ảnh chất lượng nhất? Những gợi ý dưới đây sẽ giúp ích cho bạn.

Không sao chép hình ảnh website khi chưa được phép
Một số người kiếm tiền từ việc chụp ảnh, chính vì thế, nếu bạn lấy ảnh của ai đó hay trên một trang web nào đó mà không có sự cho phép từ họ, bạn đang làm một điều sai thậm chí lấy hình có mặt của người nổi tiếng có thể bị kiện.
Chính vì vậy, để tránh gặp phải những khiếu nại hay rắc rối không đáng có từ chủ sở hữu của các bức ảnh, bất cứ khi nào có thể, hãy luôn sử dụng hình ảnh của chính bạn hoặc sử dụng những hình ảnh không thuộc bản quyền của một ai cả.
Đặc biệt, việc sử dụng hình ảnh thật của chính bạn sẽ giúp câu chuyện của bạn trở nên chân thật và đáng tin hơn hoặc nếu không thể chụp hết tất cả ảnh cần minh hoạ thì bạn lấy hình từ các nguồn miễn phí.
Từ các nhà cung cấp, đối tác
Nếu bạn đang viết bài về một sản phẩm hay dịch vụ cho một nhãn hàng hay doanh nghiệp nào đó, bạn hoàn toàn có thể yêu cầu ảnh từ phía nhà cung cấp sản phẩm hay dịch vụ đó. Cho dù đó là khách sạn, quần áo, dịch vụ dọn dẹp, đồ điện tử hay tour du lịch,…
Các website cung cấp kho ảnh
Đây là các trang web cho phép bạn tải bất cứ loại hình ảnh nào từ ảnh website, banner, logo,…phù hợp với nhu cầu của bạn. Các kho ảnh này cung cấp cả hình ảnh miễn phí và có phí. Với gói có phí, bạn thường sẽ tìm thấy nhiều ảnh hơn và ảnh cũng có chất lượng tốt hơn.
Các website cấp ảnh miễn phí:
Các website cấp ảnh trả phí:
Hình minh họa
Một cách khác để lấy ảnh cho website của bạn là Facebook. Cách làm như sau:
1. Trong Facebook, bạn sử dụng mục tìm kiếm và nhập từ khóa về hình ảnh mà bạn muốn tìm.
2. Sau đó nhấp vào hình ảnh và xem tất cả những hình ảnh được đăng trên Facebook rồi chọn lựa ra những hình ảnh đẹp mắt và phù hợp nhất.
3. Bạn cũng sẽ nhìn thấy người đăng tải các bức ảnh đó để rồi bạn có thể hỏi người đó xem liệu bạn có thể sử dụng hình ảnh của người ta cho trang web của bạn không. Thường thì đó cũng không phải là vấn đề gì khó khăn cả, hoặc đôi khi bạn cũng có thể chỉ cần đề cập đến nguồn ảnh bên dưới bức ảnh và bài viết khi được chủ sở hữu bức ảnh cho phép.
Bạn cũng có thể sử dụng Facebook để đăng thông báo cho bạn bè và gia đình của mình (hoặc đăng trong một nhóm Facebook có liên quan) rằng bạn cần hình ảnh về một chủ đề cụ thể nào đó và nếu có những người có hình thì bạn có thể xin.
Hình ảnh website – Vấn đề về kích thước
Khi bạn đã tìm thấy bức ảnh hoàn hảo cho trang web của mình, bạn không thể chỉ tải nó lên website của bạn là được. Hãy lưu ý một số điểm sau đây để tối ưu hóa hình ảnh website của bạn:

1. Kích thước tệp phù hợp
Ảnh bạn chụp bằng điện thoại thường có dung lượng từ 2 đến 5 MB. Một bức ảnh bạn chụp bằng một máy ảnh tốt thậm chí có thể có dung lượng từ 6 đến 20 MB. Nếu bạn tải những ảnh này trực tiếp lên trang web của mình, trang này sẽ trở nên rất nặng tải trang chậm.
Việc này chắc chắn gây khó chịu cho khách truy cập vào website. Bởi nếu mất quá nhiều thời gian, họ thậm chí rời khỏi trang web của bạn trước khi mọi thứ được chờ load và bạn sẽ mất một số lượng lớn người dùng tiềm năng.
Ngoài ra, những trang web có dung lượng lớn cũng khó mà được đánh giá cao trên các công cụ tìm kiếm. Bởi một trong những yếu tố đóng vai trò quan trọng trong SEO (tối ưu hóa công cụ tìm kiếm) là tốc độ. Nếu trang web của bạn hoặc một trang web bất kì nào đó không tải nhanh, nó chắc chắn sẽ bị xếp hạng kém hơn trên Google hoặc các công cụ tìm kiếm khác.
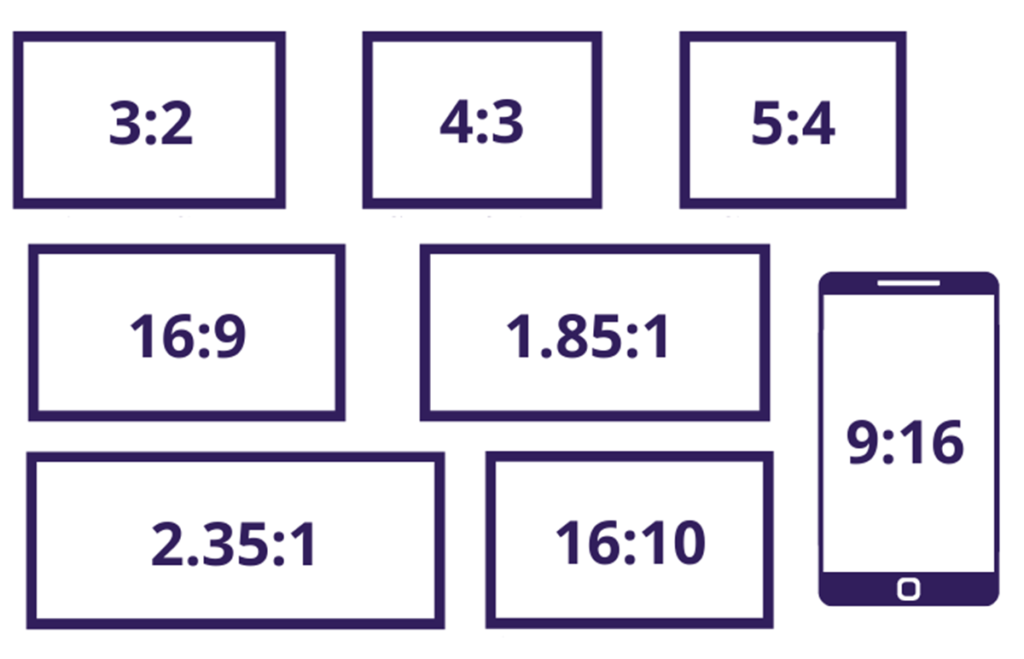
2. Tỉ lệ phù hợp
Nếu bạn muốn duy trì sự chuyên nghiệp cho website của bạn, hãy luôn duy trì duy nhất 1 hoặc 2 tỉ lệ hình ảnh cố định. Điều này có nghĩa là, đừng bao giờ để website của bạn trông lởm chởm bởi một loạt các hình ảnh có tỉ lệ to nhỏ, ngang dọc khác nhau.

Một lưu ý quan trọng khác làm, nếu bạn tải ảnh chụp bằng điện thoại lên website ở chế độ dọc sẽ chiếm rất nhiều dung lượng trên một trang. Khách truy cập cũng sẽ phải cuộn kéo xuống rất nhiều lần để xem và đọc mọi thứ. Ảnh ngang sẽ chiếm ít không gian hơn và nên được sử dụng cho website của bạn. Tuy nhiên, cũng không nên quá cứng nhắc với việc chọn ảnh nganh hay ảnh dọc, quan trọng là nó phù hợp với từng trường hợp sử dụng của bạn.
3. Kích thước phù hợp
Kích thước chính xác của hình ảnh sẽ liên quan đến cả tỉ lệ và kích thước file.
Giả sử bạn chọn một tỉ lệ ngang. Bạn có thể nghĩ đến bất cứ kích thước nào, tuy nhiên, người ta thường gợi ý một số ví dụ về kích thước của tỉ lệ ngang mà bạn có thể sử dụng như 2014 x 1080, 1920 x 1080, 1200 x 800 hoặc 600 x 200. Như vậy, bạn có thể thấy rằng, tất cả các định dạng trên đều nằm ngang nhưng kích thước của chúng lại khác nhau.
Ai cũng biết rằng hình ảnh càng lớn thì càng rõ và đẹp. Tuy nhiên, vấn đề là, nếu bạn lưu một hình ảnh với kích thước và tỉ lệ lớn, kích thước tệp của hình ảnh cũng sẽ lớn theo (tính bằng kb/mb). Và bạn không nên chọn một hình ảnh quá nặng như thế cho website của mình.
Như vậy, làm sao để tìm ra cách kết hợp hoàn hảo giữa chất lượng và kích thước hình? Dưới đây là một số cách mà bạn có thể dùng:
Chỉnh sửa hình ảnh website
Bây giờ, có lẽ bạn đã hiểu lí do tại sao bạn cần chỉnh sửa 1 bức ảnh cho phù hợp trước khi bắt đầu đăng tải nó. Dưới đây là một số mẹo giúp bạn chỉnh sửa ảnh cho website của mình:

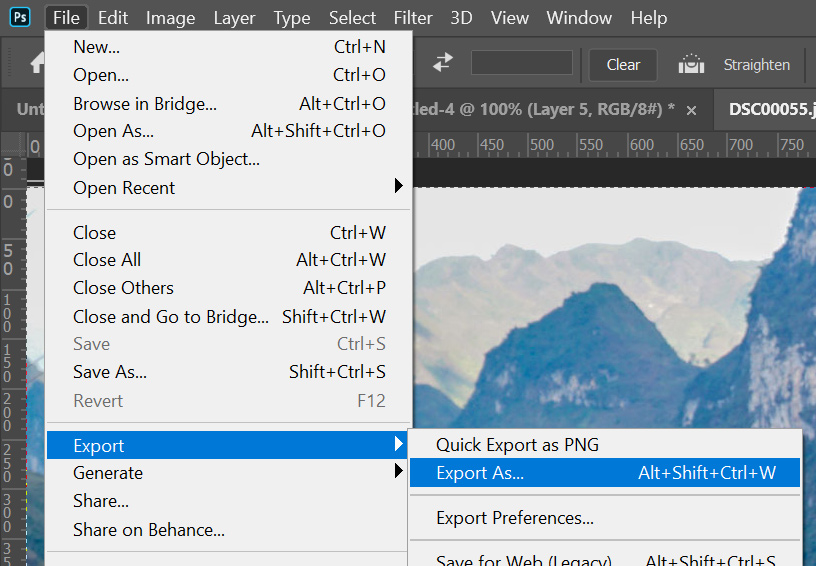
Photoshop
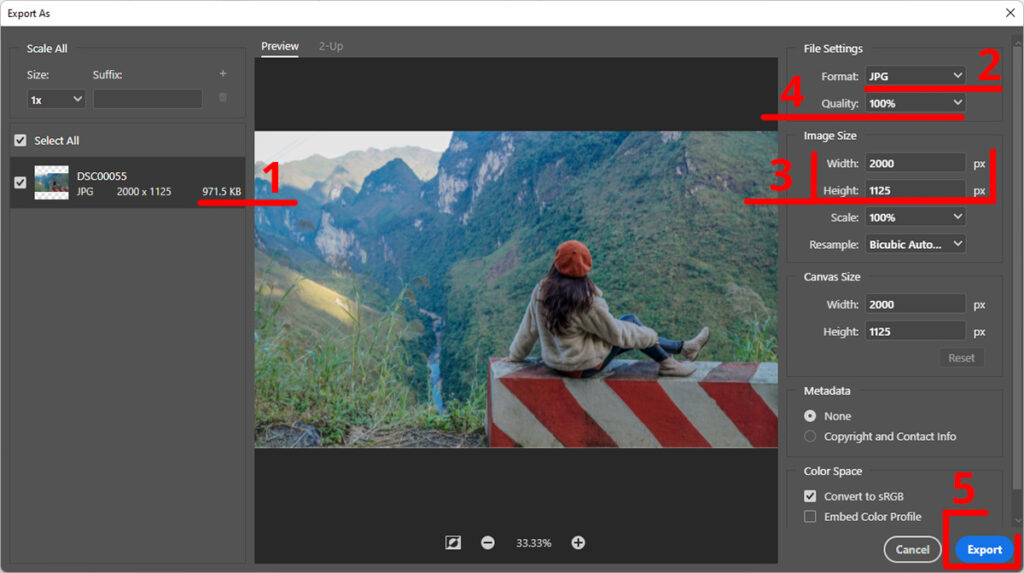
Photoshop sẽ giúp bạn chỉnh sửa hình ảnh theo mong muốn của bản thân trước khi lưu về và đăng tải lên website. Vì vậy, hãy lưu ý một số điểm dưới đây khi bạn chỉnh sửa và thiết kế ảnh:


(1) Trên phần mềm chỉnh sửa ảnh, bạn sẽ thấy kích thước và dung lượng hiện tại của ảnh. Hãy luôn để ảnh dưới 200kb
(2) Sử dụng định dạng .jpg cho hình ảnh của bạn. Định dạng này có dung lượng nhỏ hơn nhiều so với những hình ảnh bạn hay lưu ở định dạng .png. Chỉ sử dụng PNG nếu hình ảnh của bạn cần độ trong suốt nhất định.
(3) Luôn sử dụng kích thước chuẩn cho hình ảnh (tức là kích thước cần phù hợp với từng nền tảng khác nhau như facebook, website,..)
(4) Nếu kích thước tệp quá 200kb, bạn có thể điều chỉnh đến khi nó về kích thước mong muốn. Tuy nhiên, vẫn cần đảm bảo hình ảnh phải đủ rõ ràng nhé.
(5) Cuối cùng, bạn chỉ cần xuất hình ảnh ra để đăng tải lên website
Nếu bạn không có photoshop, vẫn còn có rất nhiều công cụ chỉnh sửa ảnh khác, và thậm chí bạn còn có thể sử dụng trực tuyến mà không cần tải về bất kì phần mềm nào cả.
Các công cụ chỉnh kích thước khác
Nếu bạn không có photoshop thì dùng các công cụ sau, các công cụ này là xài trên website chứ không phải download phần mềm về.
Plugin hình ảnh WordPress
Nếu bạn đang dùng web trên nền tảng WordPress. Mặc dù bạn nên luôn tự mình chỉnh sửa ảnh trước khi đăng tải, nhưng bạn cũng có thể sử dụng plugin hình ảnh từ WordPress để làm việc này tự động cho bạn.
Tham khảo một số plugin hình ảnh WordPress tại đây:
SEO hình ảnh website
Cuối cùng, một điều không thể thiếu, đó là việc tối ưu hóa hình ảnh của bạn cho các công cụ tìm kiếm.

Khi nào bạn cần SEO hình ảnh?
Nếu như bạn thiết kế ảnh chỉ đơn giản phục vụ cho mục đích thiết kế, bạn không cần lo lắng về vấn đề SEO. Nhưng nếu bạn đang sử dụng hình ảnh để minh họa cho bài đăng trên blog của mình, bạn cần phải biết SEO hình ảnh website để người dùng tìm thấy website của bạn trên các công cụ tìm kiếm hình ảnh. Vậy SEO hình ảnh như thế nào, note ngay lại những khía cạnh dưới đây nhé:
1. Kích thước tệp
Trong bài viết này Nhung có nói nhiều về kích thước hình ảnh website nhiều lần nên chắc bạn đã hiểu được tầm quan trọng phải tối ưu kích thước rồi. Website của bạn không được quá nặng và việc tải ảnh quá lớn lên trang web làm cho web load rất lâu. Hãy luôn nhớ sử dụng hình ảnh với kích thước file nhỏ (tốt nhất dưới 200kb) để tăng tốc độ tải cho trang web của bạn.
Tốc độ là một trong những thành phần quan trọng nhất với SEO.
2. Tên file hình
Khi bạn lấy ảnh từ máy ảnh, ảnh đó thường được gọi là DSC00314.jpg và khi bạn tải ảnh trực tuyến từ các trang web cung cấp ảnh tên ảnh của bạn sẽ luôn chứa những dãy số loằng ngoằng. Và nếu bạn để nguyên chúng khi tải lên website của bạn, hình ảnh đó chắc chắn sẽ không được Google nhận diện và đánh giá cao.
Luôn nhớ đổi tên hình ảnh thành tên có chứa từ khóa mà bạn đang làm để công cụ tìm kiếm dễ nhận diện hơn.
Ví dụ như, nếu bạn có một bài viết về máy pha cà phê và bạn muốn tải lên hình ảnh của một chiếc máy pha cà phê, tốt nhất bạn nên lưu hình ảnh đó dưới dạng may-pha-ca-phe.jpg.
Ngoài ra, tên và hình ảnh phải chính xác cũng như ăn khớp với nhau. Nếu bạn tải lên ảnh hạt cà phê mà lại đặt tên cho nó là máy pha cà phê chỉ bởi vì bạn đang muốn xếp hạng cho từ khóa này thì hoàn toàn không nên vì Google sẽ cho rằng bạn đang spam từ khóa đấy.
3. ALT-text
ALT-text / Văn bản thay thế là gì?
Thuộc tính Alt của hình ảnh thường được gọi là thẻ alt hoặc văn bản thay thế (Văn bản thay thế). Có nghĩa là, nếu bạn thêm phần alt text mô tả nội dung vào hình ảnh khi đăng bài viết, thì khi người dùng tìm kiếm một nội dung nào đó trên công cụ tìm kiếm hình ảnh, kết quả tìm kiếm sẽ hiện ra hình ảnh và bài viết của bạn.
Tại sao cần sử dụng ALT-text?
- Khả năng tiếp cận: Văn bản thay thế (ALT text) giúp hình ảnh và bài viết của bạn tiếp cận đến tất cả người dùng.
- Trải nghiệm người dùng: Khách truy cập có mạng internet bị chậm có thể không tải được hình ảnh của bạn khi họ vào đọc bài viết. Tuy nhiên, kể cả khi họ không nhìn thấy biểu tượng hình ảnh họ cũng sẽ nhìn thấy văn bản thay thế và hiểu được nội dung hoặc ý nghĩa của hình ảnh đó.
- Tăng lượng truy cập cho hình ảnh và trang web của bạn: Google kiểm tra Alt text để xem hình ảnh của bạn đang nói về điều gì và sẽ để ảnh đó hiển thị nếu như Alt text chứa nội dung mà người dùng đang tìm kiếm. Từ đó bạn có thể tăng cường SEO cũng như tăng traffic cho website của mình.
-
Traffic cho trang – Google cũng kiểm tra alt text để biết hình của bạn nói về gì nên alt text giúp đẩy SEO bằng cách là đưa thêm thông tin giải thích về trang nói về nội dung gì.
-
Traffic cho hình – Một trong những điều quan trọng là khi người xem họ tìm từ khoá trên google mà hình của bạn có alt tối ưu có thể được đẩy lên kết quả đầu họ click hình thì có thể click luôn coi bài viết của bạn.
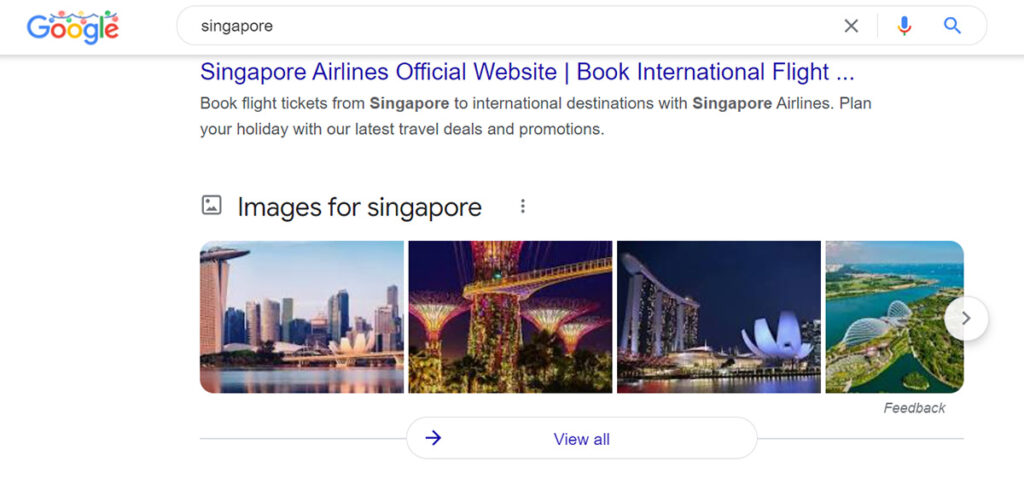
Trong hình dưới bạn thấy người dùng search Singapore ra một phần chứa nhiều hình về Singapore, nên nó tăng được traffic cho web bạn nếu hình của bạn nằm trong top này.

Cách sử dụng thẻ ALT-text
- Mô tả hình ảnh một cách cụ thể và chính xác
- Thêm ngữ cảnh liên quan đến chủ đề trang/bài viết của bạn
- Giữ cho nội dung của thẻ alt text luôn ít hơn 125 kí tự
- Đừng bắt đầu nội dung của thẻ alt text với mấy từ như “Hình ảnh của…”, chuyển những cái này vào phần mô tả hình ảnh (description)
- Sử dụng từ khóa trong thẻ alt text
- Đừng spam nhồi nhét từ khóa của bạn vào tất cả các hình ảnh của bài viết. Chỉ đưa vào ít nhất một trong những hình ảnh của một bài viết
- Luôn kiểm tra lại lỗi chính tả trong thẻ alt text. Các từ sai chính tả có thể làm ảnh hưởng tới trải nghiệm người dùng hoặc gây nhầm lẫn cho các công cụ tìm kiếm khi thu thập dữ liệu trên trang web của bạn.
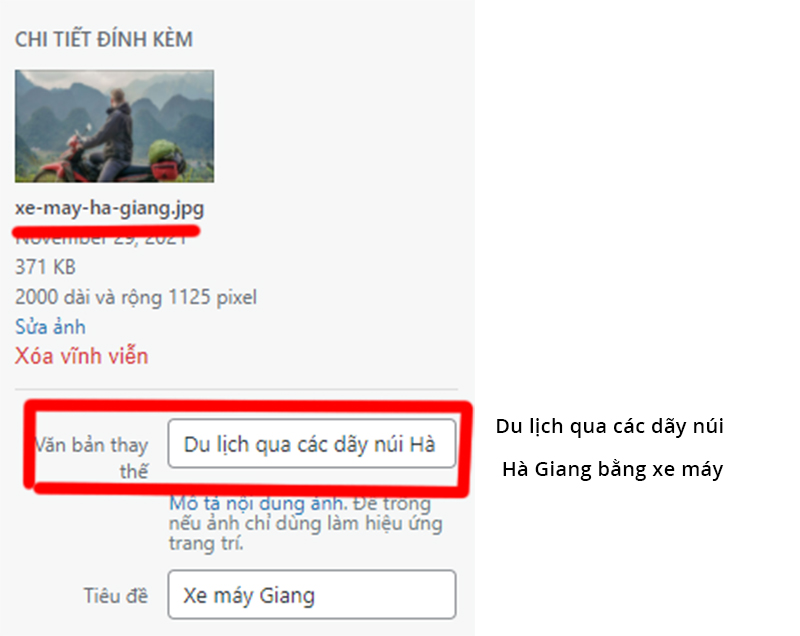
Cách chèn ALT-text
Khi bạn sử dụng WordPress, việc thêm alt text rất đơn giản. Chỉ cần tải hình ảnh lên vào điền vào mục Alt-text giống như hình minh họa dưới đây.